Keep ‘em Rollin’
Role
Product Designer (Everything)
Client
UI/UX Design Specialization on Coursera
Duration
April 2020 (2 weeks)
BRIEF
“Imagine that you've been hired by an entrepreneur who wants to open a new, delivery-only establishment that delivers food to customers living nearby. You have been asked to plan and design the restaurant’s website. The centerpiece of this website will be an online food customization and ordering system.”
CONCEPT
My first steps were to figure out what my customisable food product would be, who the main customers were and give the restaurant a name. I decided on sushi for a number of reasons; I like sushi, I don’t know of any customisable sushi roll restaurants, I thought it would be a fun challenge from a UI perspective, as well as a fun cuisine for which to design a customisation process.
Having worked in Midtown New York, I know how many people get sushi for lunch, as well as the strong opinions people tend to hold about their sushi. I therefore decided that lunchtime rush, Midtown business workers were a suitable target audience to start my idea’s process. Additionally, I know that many people don’t take time away from their desks at lunch and order food straight to their office. I wanted to keep the pricing relatively cheap so that it was open to all and not too upscale, which tends to be the typical price tier the average worker in Midtown goes for.
When it came to naming the restaurant, I wanted to come up with something fun that highlighted the fact that the restaurant’s focus was solely on sushi rolls and not Japanese cuisine in general. Putting it all together, I came up with an elevator pitch that explains what Keep ‘em Rollin’ is all about, “Sushi delivered to your door. Delicious rolls, made for the busy New York office worker who can’t get away from their desk for lunch. Affordable, easy and delicious.”
STRATEGY
My next step was to use the concept for Keep ‘em Rollin’ to develop a strategy. This strategy was comprised of defining who my target audience were (based on their roles, demographics, and psychographics), what the users’ needs were, what the clients’ needs were, and creating user personas to use as realistic representations of my users to inform design decisions.
TARGET AUDIENCE
USER NEEDS
Based off of the concepts I had laid out, the website needs to enable the user to:
Find out if the restaurant delivers to their area.
Order food online.
Customise the order to get their favourite sushi rolls.
Pay online using payment gateway.
Track the order after it has been placed.
CLIENT NEEDS
Normally the client’s needs would be figured out through communication with an actual client. In this case I came up with the client’s needs myself. The website needs to enable the client to:
Sell food online that will be delivered.
Provide a system for order customisation.
Communicate fast service.
Communicate affordability.
Communicate deliciousness.
USER PERSONAS
I created two user personas to encapsulate my customers. It was key to use these personas to form design decisions for the product. I foresaw many users loving the idea of being able to customise their own sushi rolls, using the process as a fun mental escape from work. This is not to say that they don’t love the classics! On the flip side, sushi is a great meal for teams who constantly organise lunches as a treat for their colleagues to socialise and team build. Sushi is quick, easy, affordable and delicious. On top of that, it is great to be able to customise a few rolls for those with dietary restrictions, for those who have some personal favourites, or for those who want to try something fun.
OUTLINE OF SCOPE
With my strategy laid out, my next step was to take the user and client needs to configure content and functionality requirements. It gave me a chance to think broadly about the requirements that go into making a sushi restaurant’s website.
At this stage I thought about all content, including text, images and pages, as well as some requirements developers would have to think about, such as a third-party payment gateway. However, the important aspects to nail down here are the front-end requirements. The content requirements represent the information that users will be looking for on the site. Functionality requirements are actions or tasks that enable the users to complete their goals.
SITEMAP
The sitemap is created by sorting all the content and functionality requirements into groups. As time is spent deciphering how these requirements fit together, patterns emerge and the sequence can be determined. I first sketched out the sitemap on paper to test which combinations worked best. Once I had the beginnings of a map that seemed successful to me I used Adobe Illustrator to draw the sitemap.
The important steps to lay out for Keep ‘em Rollin’ were: the homepage’s headings and content; constructing the process by which users would order food; the checkout and payment process; the account setup process; and the footer. Pages, connectors, arrows and decision points are used to show content and sequence.
LOW-FIDELITY WIREFRAMES
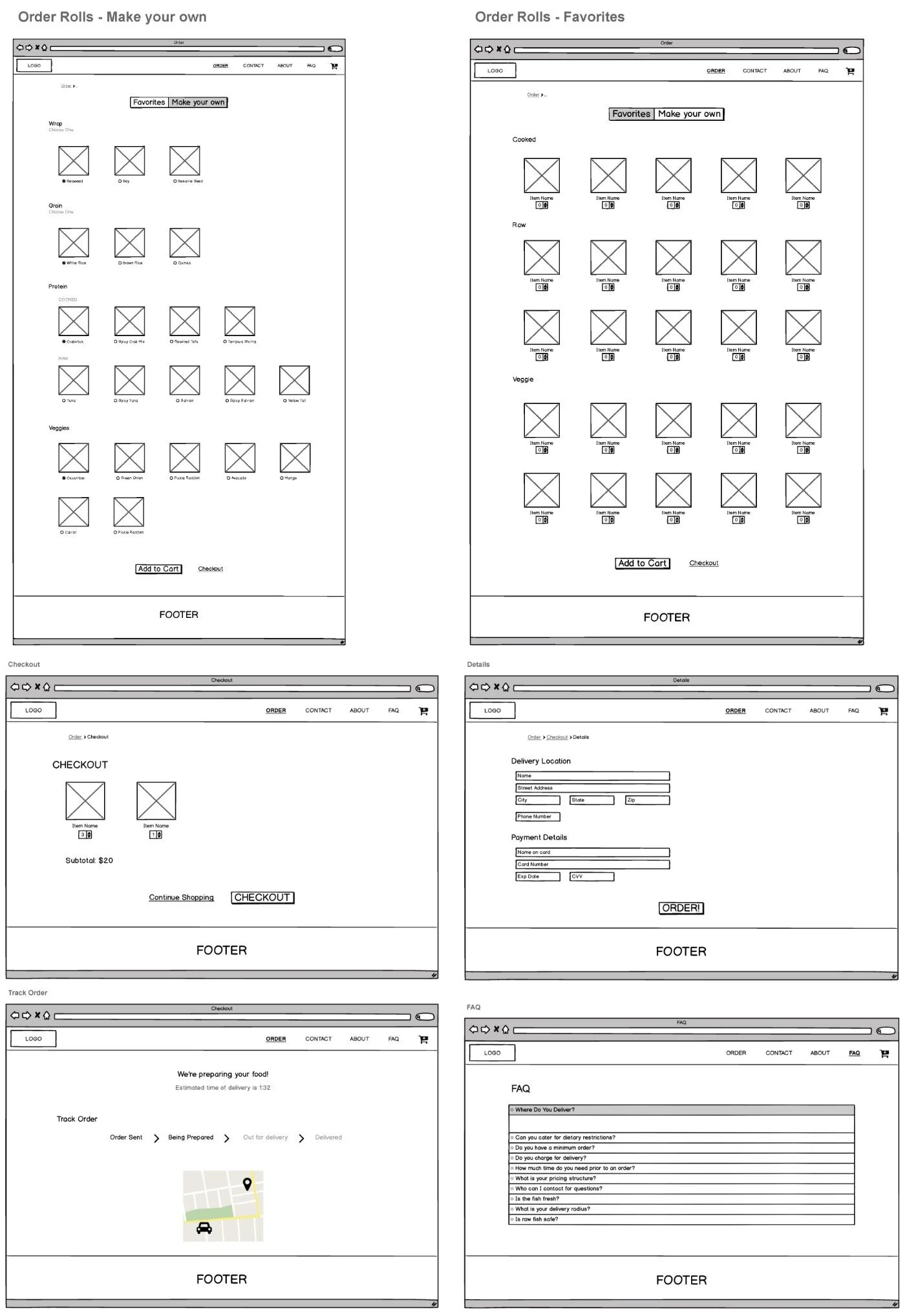
Using the layout from my sitemap, I created these low-fidelity wireframes. I designed a homepage for both a mobile app and website, however, I continued designing the rest of the product as a website since that is how I imagined most users would use it. I used Balsamiq, the wireframing and prototyping app, to design my low-fidelity wireframes, having already sketched some designs by hand on paper. At this stage there shouldn’t be any time put into colours, typefaces, or any other high-fidelity design elements.
One important thing to remember when designing the website was that I was not trying to reinvent the wheel. Plenty of successful online food ordering processes have been designed. Users expect a certain system when confronted with an online ordering system, therefore it was important not to stray far from those expectations.
Guided by my sitemap, I started with my homepage. My navigation bar included a logo and the five headings that comprised the content of my site. I decided to change ‘Rolls’ to ‘Order’ to act as a call to action, since I thought it may be more clear for users. ‘Our Story’ changed to ‘About’, this was because the other options in the nav bar were single words so it looks more visually appealing if they are all the same. Below that, I figured another call to action to order food made sense since this was the most important function of the site for users and the way the client makes their money. Behind that I pictured a nice image of the restaurant or delicious looking food. Although ‘About’ and ‘FAQ’ were listed as actions in the nav bar, I figured they were features that users would enjoy to find on the homepage. Clicking on the actions in the nav bar could direct the user down the page to the selected item with an automated scroll interaction to be later designed in the UI.
The next step was to design the entire ordering process. This was to be done clearly and in no less than three steps. I designed the two main roll ordering options as tabs at the top of the page so that they could have their own designated spaces that wouldn’t interfere or confuse one another. Users could therefore toggle between them to add rolls to their order. However, there are clear differences in how rolls are ordered on each tab. Within ‘Make your own’, users can only make one roll at a time as they have to select each element of their roll individually. In contrast, multiple ‘Favourites’ can be selected at a time before adding them to a cart. Therefore different design elements were necessary. ‘Make your own’ requires checkboxes to select the foods that will combine to make a roll. ‘Favourites’ can be chosen multiples at a time, so an ability to choose how many of a certain roll you want is useful.
After deciding which and how many rolls are added to a cart, the user needs an option to delete, add and confirm the rolls that were selected. Following the confirmation page, I created a page dedicated to inserting delivery and payment details. Once confirmed, their order is sent to the restaurant and users are able to track the progress of their delivery.
An important aspect to include is a wayfinding strategy. This gives each page identification, whether it is a page title or a sort of breadcrumb for users to know where they are, what stage they are at and what they have done so far. I wanted to make these very obvious, so I used a larger font size and put them towards the top of each page.
MOOD BOARD
I found it useful to create a mood board, which I made on Pinterest, to begin to form an idea about the overall style I wanted to use for my design. I researched other restaurants’ homepages to get an idea of which layouts, colour schemes, imagery and typography I liked the look of. I particularly enjoyed the calming green and sliver colours that suggest health and wealth, as well as pastel colours, which are soft, tranquil and inviting. The typography I was drawn to was a mixture of hand drawn ink painting strokes and sans serif fonts for their clean, modern look. In terms of imagery I was drawn to cleaner, plainer images with simple, quiet backgrounds. I also was inspired by minimalist Japanese interior design and architecture. Although I generally preferred flat minimalist design, I also liked the inclusion of some skeuomorphism as well as the use of subtle texture.
VISUAL MOCKUPS
As I started building my high-fidelity mockups, I played around with various homepage layouts and designs. I thought about the type of emotions I wanted my customers to feel from the moment they arrived at Keep ‘em Rollin’s website. I knew the imagery was extremely important for customers to get a sense of the type of food they could expect. When it comes to food, people love to see images of what they’re going to eat. Therefore, the images had to be well shot and look delicious.
I experimented with having the navigation bar run across the bottom of the users viewport, but this was a pain when it came to using the navigation to move to another page, which wasn’t going to fit into the same space. I also experimented with having a floating navigation bar without a defined boarder but in the end thought continuity across each page would be better.
When it came to the layout of the content, I experimented with having an infinite scroll type model where all the content can be found on one page. The user could still use the navigation bar, which would take you to the right section, however it created more issues than it solved.
Taking the time to experiment with various visual mockups gave me the opportunity to narrow in on which combinations of typography, colour and layouts were successful. I gained clarification over the navigation tools I wanted to move forward with, as well as where my calls to action should be located and how they should be implemented.
HIGH-FIDELITY WIREFRAMES
I didn’t put much time into designing a logo, since that was not the aspect I was striving to improve doing this project. I simply chose the font Cortado after scrolling through many options. I felt Cortado gave cool, beachy, Hawaiian-esque vibes that reflected the type of food on offer. I chose the font Merriweather for the headings and Muli for the content. Merriweather is a serif font and Muli is a sans serif font, they compliment each other and are very legible.
I generally ended up with a flat, minimalistic design. I used a plain, off-white colour as the background, since I did not want it to be distracting. I used a combination of images and flat, pastel colours on the homepage to make it engaging and interesting. People generally prefer images over text, they are instantly recognisable, draw attention and can trigger emotions. I used the images to draw the users attention, and to give them immediate recognition of where they are and who we are. I also used images, drawn from the internet, to stand as visual cues for food options. The main colour used throughout, in text and in the footer, were variations of a dark, low saturated blue. I chose this colour for its suggestion of the deep ocean and its non-confrontational nature. This was offset by light, pastel colours that were used on the homepage for visual dynamism and on other pages to stand out as call to action buttons.
Space was an important factor when designing Keep ‘em Rollin’ in order to make the design clean, legible and calm. As I had identified in my mood board, calmness was a factor I wanted to express. This calm reflects the traditions of Japanese minimalist design and makes the content easier to comprehend, which I knew was important for my users. Since I had decided upon a plain, single-tone background, the use of space was key to making elements stand apart from each other, group elements together and inform visual hierarchy.
I thought about various layouts when it came to the ‘Design Your Own’ roll page. I thought about having each option on a different screen so that the user is presented with one option at a time, i.e. Choose Wrap - slide to next page - Choose Grain - slide to next page - etc.. However, I decided in the end to have all of the options on one screen so that the user could easily change their decisions before confirming their order. I think that makes the product more usable overall.
There were a few elements of the design that changed between the lo-fi and hi-fi. On the homepage, I changed ‘About’ back to ‘Our Story’, which feels more personal, allowing customers to feel they have an intimate connection with the restaurant. I similarly changed ‘Contact’ to ‘Contact Us’. Further down the homepage, where I had originally pictured the FAQ, I informed users of the delivery radius, since this was one of the main user needs that had been established. FAQ still had its own page and did not need to be located on the homepage. I decided to design the checkout page as an overlaid slide out page so that the user is not taken to a new page and therefore can navigate the site more easily. I changed ‘Make Your Own’ to ‘Design Your Own’ since that better described the interaction of the customer with the website. A big debate I had with myself was whether to place ‘Favourites’ or ‘Design Your Own’ first, in the end I decided the latter should take precedent since that was one of the main draws of the restaurant.
Note: Click on the wireframes below to enlarge. Also Note: Further down the page is a link to the prototype.
STYLE GUIDE
CLICKABLE PROTOTYPE
View Prototype
Please test the prototype for yourself by either clicking the link above or by clicking on the image below. Note: when your cursor arrow turns to a finger, you’ll know the interface is clickable. Start by making an order!
AFTERTHOUGHTS
Overall I am pleased with how the designs turned out. The product is largely successful, as guerrilla testing with five potential users confirmed. However, a few things were brought up during testing that could prove to be areas for improvement. One thing that was suggested was a page to see previous customers’ reviews and ratings. This is something I can see fitting into the ‘Our Story’ page. Though I do wonder how much people trust reviews that are posted by a company of themselves. Another suggestion was that people love to see how many calories are in the food that they eat. So, in the future I would like to integrate a calorie calculator into the design process. I would have to decide how subtle to have it, since maybe that is not a feature everyone wants and it could crowd the UI.
Comparing my product to the user and client needs that were laid out early on in the process, I notice a few things that could be improved upon. I feel the user needs were well addressed, however the client needs included conveying speed of service, affordability and deliciousness. I will start by saying that I am not pleased with the images I chose for the rolls. In an ideal world (and if the restaurant existed) I would have a photographer take pictures of the food to use on the website. This would allow the images to look delicious, and be uniform and cohesive as a group. I did not put in any information about how quick the delivery process was. There are various points throughout the design where users could be informed about their estimated delivery time, and perhaps somewhere comparing how much quicker our delivery service is to other restaurants.
Although I am pleased with my UI overall, I wonder how I could have integrated more aspects from my mood board. For example, I love the use of circles in Japanese culture. Enso, meaning circular form, is used as a symbol of strength, elegance and enlightenment. Therefore, circles and a variety of soft textures could be implemented into my design to add depth and further interest that draws on the traditions of Japanese culture to take the user experience to another level.